VSCode setup for technical writers
I’m working almost entirely with docs-as-code setups for prose at work these days and while I do use vim for most of what I do, VSCode is increasingly in the mix. It’s just about accessible enough with keyboard shortcuts and the command palette for me, and I thought I’d share the extensions I’m using and find helpful.

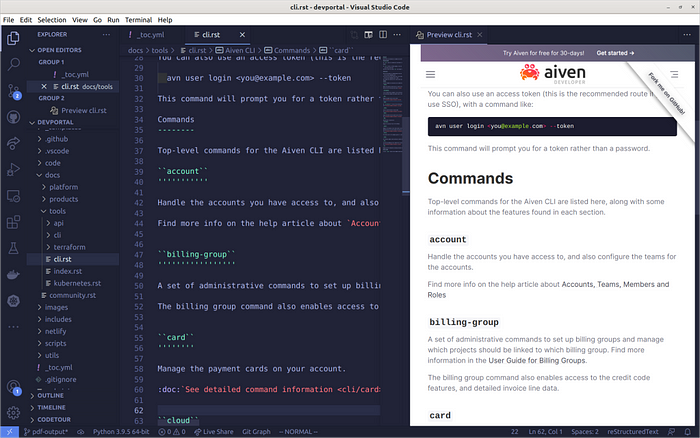
As a former software engineer, I kind of expect certain features from my text editor, but not all writers have had such experience to tools. I encourage everyone to have both good syntax support for the file types they work with, and good previews. VSCode is an ideal writer’s tool because the two-panes view shows things as they happen! We’re using some RestructuredText and some Markdown so I have Preview which handles both. For syntax hightlighting, I have a RestructuredText syntax highlight extension and also one for YAML highlighting. With the restructured text one, I found it helpful to disable the language server because it wasn’t familiar with a lot of the directives our Sphinx site uses (the config setting is restructuredtext.languageServer.disabled - set it to true).
Pro-tip for anyone working with yaml or anything else using indents: Indent-Rainbow gives a lovely visual clue of how indented things are. It’s subtle, but it’s just enough.

We’re using GitHub for collaboration and while I do have the GitHub Pull Requests and Issues plugin and recommend it to everyone else, I almost exclusively use a combination of the web interface and the gh. The web interface is almost accessible, usually there's one regression or another (currently: the one-line text box to reply to comments doesn't turn into a full comment box when I focus it, I have to click) but between the CLI and the web tools, I manage. I also heartily recommend the Git Graph extension for teams that use branches. We have what I will politely describe as a mixed set of git skills in my team and I find the visualisation can really help all of us understand what went where.

We’re a globally distributed team which means we can’t just look over one another’s shoulders to fix things. The Live Share extension helps a lot when we need to put our heads or hands together to get something done.
As a final addition, I’d like to give a special mention to the newest addition to my extension collection, Vale extension for VSCode. I’m working on a docs project (it’s Aiven Developer in case you are interested, also has a public GitHub repo if you want to dig around the details on any of this stuff) that has a CI build and previews for the documentation. It uses Vale to keep us organised with things like spelling (and capitalising) product names correctly, using consistent uppercase in titles, you get the idea. We can also add rules to it as we go along. We have a lot of occasional contributors and this tool is so complete, it has a CLI, a GitHub action, and a VSCode extension — I mostly use it as a make command, but the VSCode plugin will run on save (or as you type, you choose), and I am looking forward to using it more instead of realising the build failed and then trying to work out what to fix ...
I hope my list gave you some ideas of extensions to improve your experience, and I would love to hear what other tools or extensions you would include in a collection like this! Comments very welcome :)
Originally published at LornaJane.
